本篇文章將介紹如何使用 M5Stack Weight Unit 搭配 M5Stack StickC控制核心做出一台簡易、輕巧的電子秤,內容包括:認識零組件與組裝步驟說明。

使用零組件 :
M5StickC ESP32-PICO Mini IoT Development Kit
Mini Weight Unit (HX711) Load Cell Amplifier
五公斤荷重元 Load cell
校正工具(砝碼 /已知重量物體)
一、認識零組件
M5Stack StickC
M5Stack StickC 是 M5Stack 推出的一款精緻小巧的控制模組,提供了更多的擴展接口與按鍵,擁有出色性能的同時兼具低功耗特性。無論是用作程式學習還是專案開發,M5StickC 都能夠提供可靠的硬體支持,主控板使用 ESP32,支援多種通訊如UART/I2C,使用者可以根據專案類型使用不同的擴展板(Mini HAT)進行開發。

荷重元(Loadcell)
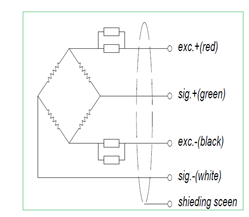
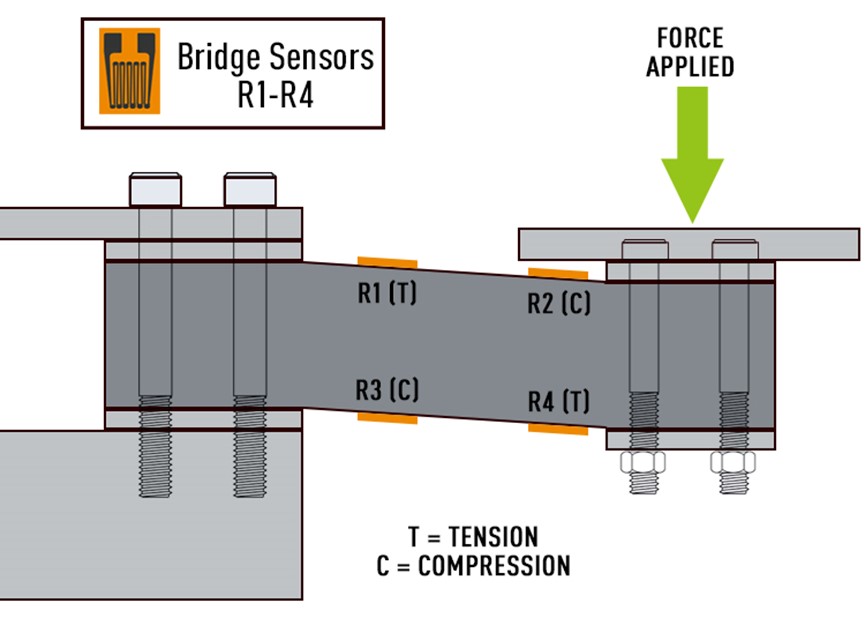
電子秤量測重量的感測器是荷重元(LoadCell),荷重元由應變規(strain gauge) 與惠斯通電橋(Wheatstone bridge)組成,當應變規承受不同的力產生形變,相對應的電阻值也會隨之改變,而後藉由惠斯通電橋轉換成與電阻改變成正比的電壓,本次實作使用的是五公斤的荷重元。

惠斯通電橋(Wheatstone bridge) 示意圖 
荷重元(LoadCell) 示意圖
ADC 訊號放大器
除了荷重元外,必須將蒐集到的類比訊號進行轉換,本次實作使用的是 M5Stack Mini Weight Unit Load Cell Amplifier內建HX711 24位元ADC,將類比訊號轉換為數位訊號。

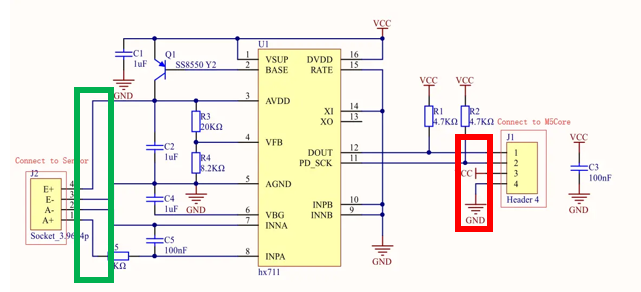
下圖是 M5Stack Weight Unit 的電路圖 ,主要INPUT (左側綠色框框),四個接腳分別為惠斯通電橋的供電與接地以及兩個訊號接腳(INNA、INPA),將訊號送入HX711經過轉換後Output(右側紅色框),配製一組供電與接地,以及轉換後的訊號(DOUT)、串列時脈(Serial Clock)進行訊號傳輸。

二、組裝步驟說明
Step1. 接線配置
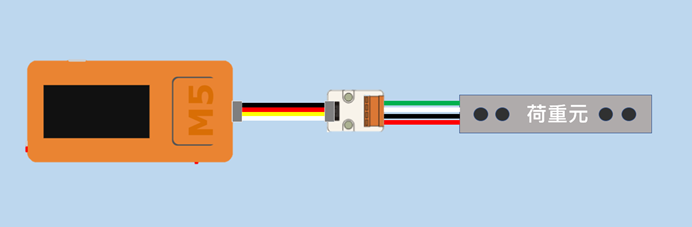
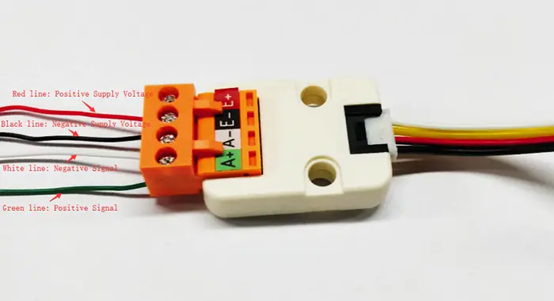
StickC 透過 Grove傳輸線連接上 Weight unit ,荷重元的接線 : 供電(紅)、接地(黑)、訊號INNA(灰/白)、訊號INPA(綠)。


Step2. 環境設定
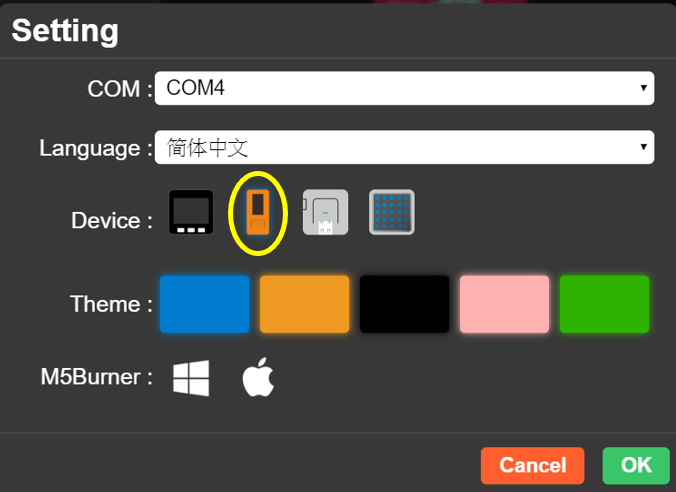
本次實作使用 M5Stack UiFlow進行開發,將 StickC 透過 TYPE-C傳輸線接上電腦(確認電腦已經安裝USB驅動,正確安裝USB驅動後電腦會自動識別 COM port並顯示在COM欄位),連接後開啟 UiFlow,並選擇StickC Core,按下「OK」確認。

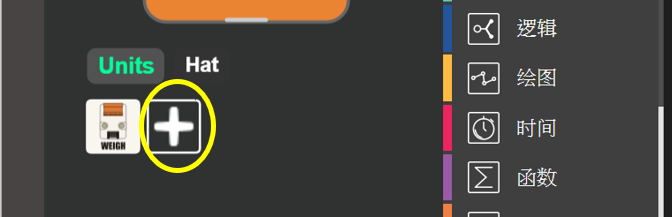
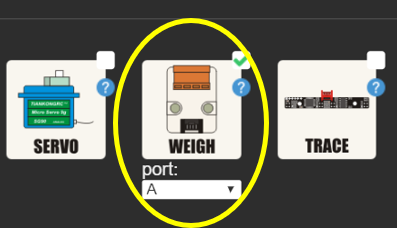
設定使用的 Unit為「WEIGHT」,連接「PORT A」,完成後按下「OK」確認。


Step3. 功能設計
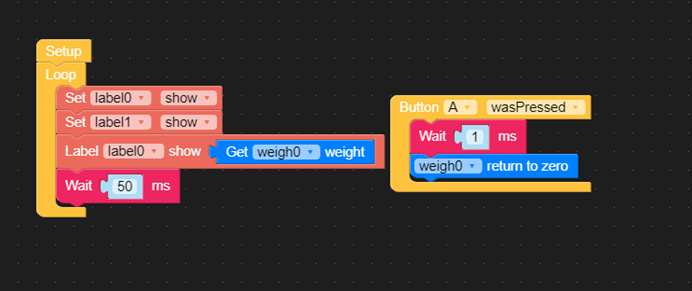
Step3-1. 扣重歸零:
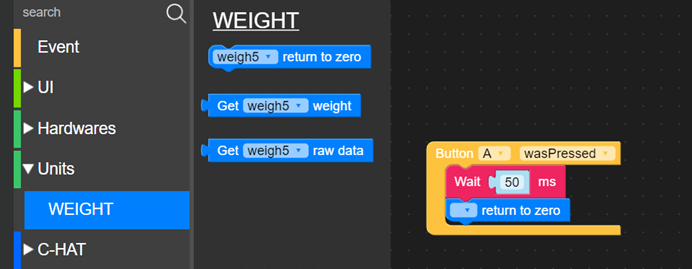
市售的電子秤都會配有扣重功能,目的是針對不同的容器進行歸零校正,歸零是電子秤非常重要的功能之一,透過UiFlow Weight units 函式庫加入這個功能,並設計當按下「Button A」時歸零

Step3-2. 顯示UI介面設計:
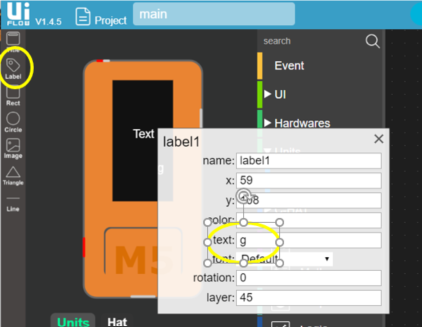
接下來規劃畫面上要顯示的文字,電子秤上必須顯示重量值以及重量單位,使用UiFlow內建的拖拉式介面建立文字標籤,由於本次實作的荷重元選用的是5公斤(KG),重量的單位這裡選用公克(g),設定其中一個標籤固定印出 「g」,另一標籤印出重量讀取值。


Step3-3. 校正感測器數值:
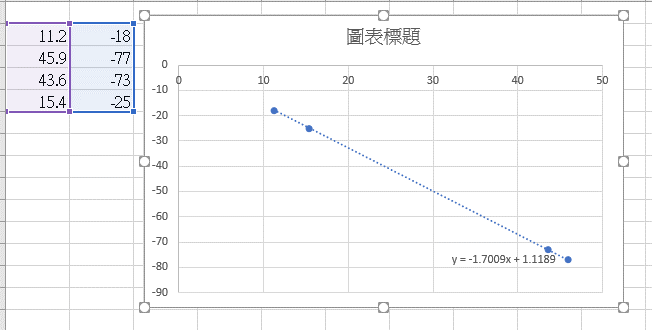
執行程式後,將砝碼或是已知重量的物體放上電子秤,數值因為沒有經過修正存在極大的誤差,必須校正進行換算,首先使用 EXCEL表格化不同物體實際重量與顯示重量,接下來製作散佈圖,圖中任一點點選右鍵選擇趨勢線,並選擇線性、在圖表上顯示方程式。


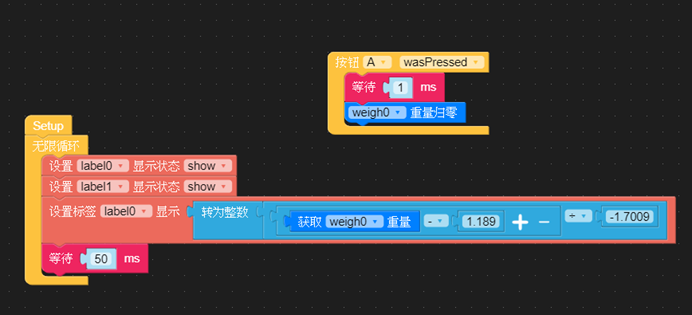
得到方程式後將方程式透過 UiFlow內建的數學 Blocky函式庫進行轉換(記得格式要從浮點數轉換為整數)

再次執行程式後,重量的數值便會正常顯示。

除了顯示重量數值,玩家也可以透過 UiFlow進行不同UI介面的互動,例如可以設計當重量越重,顏色指示燈越趨向紅色,當超重時紅色 LED燈亮起等功能。
現在就動手製作自己的 M5Stack 電子秤吧!