前言
近年大家對空汙問題越來越重視,現有已使用Arduino 、NodeMCU 與LinkIt 7697 製作可以偵測PM2.5、溫濕度的空氣盒子,並將資料透過Wi-Fi 放置ThingSpeak 上 ; 這次我們也使用最容易入門的micro:bit搭配MbitBot來製作一個空氣盒子!
首先擴展板當然是選用MbitBot 多功能板,接著便開始上網找資料,不過馬上就發現PMS3003 目前尚沒人用micro:bit 讀過!經過一翻研究及討教前輩,於是習得看Datasheet 撰寫程式碼的技能,解決了使用micro:bit空氣感測的功能。
接下來就是溫濕度與顯示螢幕的硬體研究,溫濕度感測是使用常見且CP值高的DHT11(這邊選用MIT保障100%的iCShop DHT11 ),顯示螢幕是用0.96 吋的OLED (雙色單色都可),螢幕顯示的程式可以在網路上找到,就不需自己撰寫囉!(請搜尋關鍵字: OLED)
基礎配備準備齊全,當然還是少不了上傳資料的功能囉,這邊拿了一個ESP-12F 模組來擔當上傳大使的角色,隨附的轉板方便焊接排針與更改使用電壓為5V,因為使用的MbitBot多功能板是供給感測器接近5V的電壓,ESP-12F 模組預設是3.3V,若直接接上去會有損壞的可能性。
因為MbitBot 多功能擴展板還能連接其他感測器,另也擔心如果只靠電池供給電源的耗電問題,討論後決定加上振動感測器,最後定案是空氣盒子會每隔一段時間才打開耗電較大的PMS3003 與ESP-12F ,待幾秒讓感測器讀值後再顯示螢幕與上傳資料,上傳完成後維持幾秒隨即關閉螢幕,並將最耗電的兩位進入低功耗模式。螢幕關閉的時候若偵測到外部振動,也會開啟螢幕讓使用者觀測。這樣就算是完成了!
接下來就進入主題教大家如何使用micro:bit 製作空氣盒子!
micro:bit x MbitBot空氣盒子所需硬體材料
1. micro:bit x1
2. MbitBot 多功能板 x1
3. 0.96 OLED 顯示螢幕 x1
4. ESP-12F 模組(需改成5V) x1
5. 震動感應器 x1
6. PMS3003(G3) x1(需將VCC、GND、SET與TXD的線拉出製成杜邦公端)
8. DHT11
下列線材與螺絲請視自己使用的各模組接口與螺絲孔而定。
9. Grove 母座雙頭線 x2
10. Grove 母座 to 母端杜邦線 x3
11. 固定用螺絲螺帽與外殼(可自行設計)
注意事項
在所需材料中有特別提到要將ESP-12F 修改成5V ,因為MbitBot IO 的電壓接近5V ,直接接上ESP-12F 可能會損壞。修改非常簡單~一般購買的ESP-12F會附贈一個轉板,將ESP-12F 焊在轉板後,在轉板的背面焊上一顆AMS1117(3..3V ) ,並將正面中間那顆電阻解焊就完成了,記得將轉板焊上連接用的排針。
至於空氣品質感測器PMS3003 的部份,需另將VCC 、GND 、SET 與TXD 的線拉出製成杜邦公端,PMS3003 的接口標示如下:

VCC、GND是用於供電,TXD的線是傳輸偵測值,SET可設定是否進入低功耗模式。
連接時間
MbitBot 上面有八個接口,分別將各個模組如下圖位置連接,程式示範將會以下圖接的位置來撰寫。

每個模組除了VCC 與GND 接在MbitBot 各個接口的5V 與G 的位置外,其餘訊號線的連接如下描述:
1. PMS3003 的TXD 接在MbitBot 的P1 ,SET接在P2 。
2. DHT11 的訊號接在MbitBot 的P5 。
3. ESP-12F 的RXD 接在MbitBot 的P15 ,TXD 接在P16 。
4. OLED 的SDA 接在MbitBot 的SDA,SCL 接在SCL 。
5. 震動感應器的訊號接在MbitBot 的P13 。

上圖就是接線完成的成品照,可再加上外殼套件,讓你的micro:bit 空氣盒子外觀更美麗!
micro:bit x MbitBot空氣盒子程式示範
確認接線無誤就可以來撰寫程式囉!
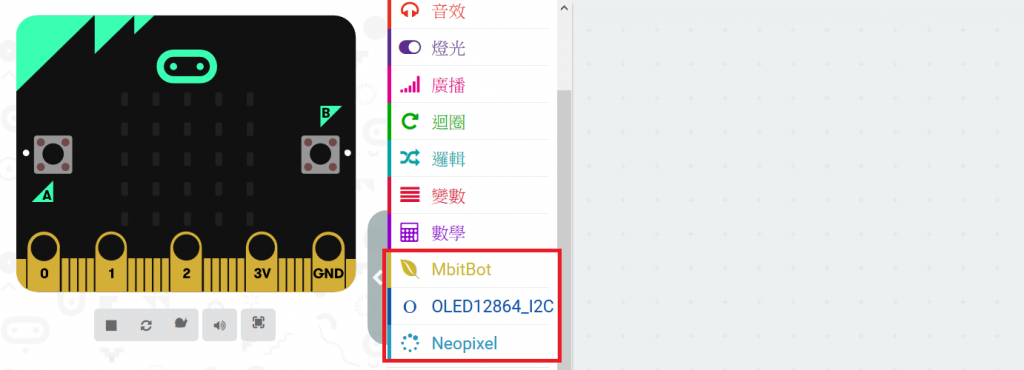
首先打開MakeCode 並安裝MbitBot 多功能板的程式庫,沒使用過MbitBot 多功能板的夥伴可以參考「趣玩MbitBot 單元(一) 」
目前安裝最新的MbitBot程式庫同時也會自動搜尋並安裝OLED 與Neopixel 兩個程式庫。

設定OLED數值顯示
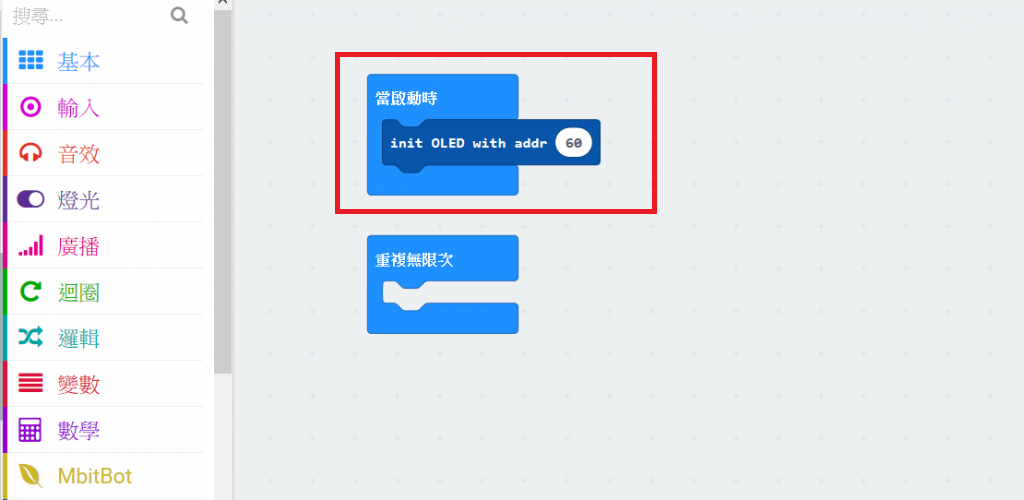
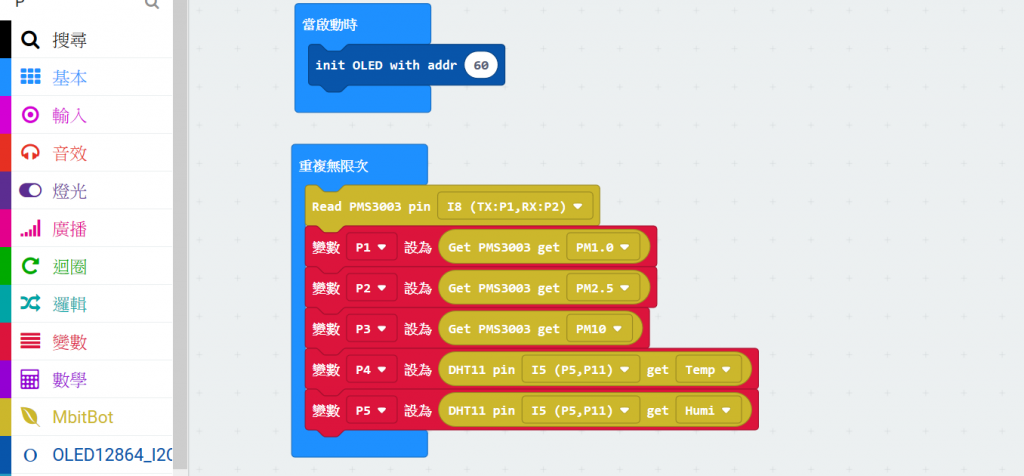
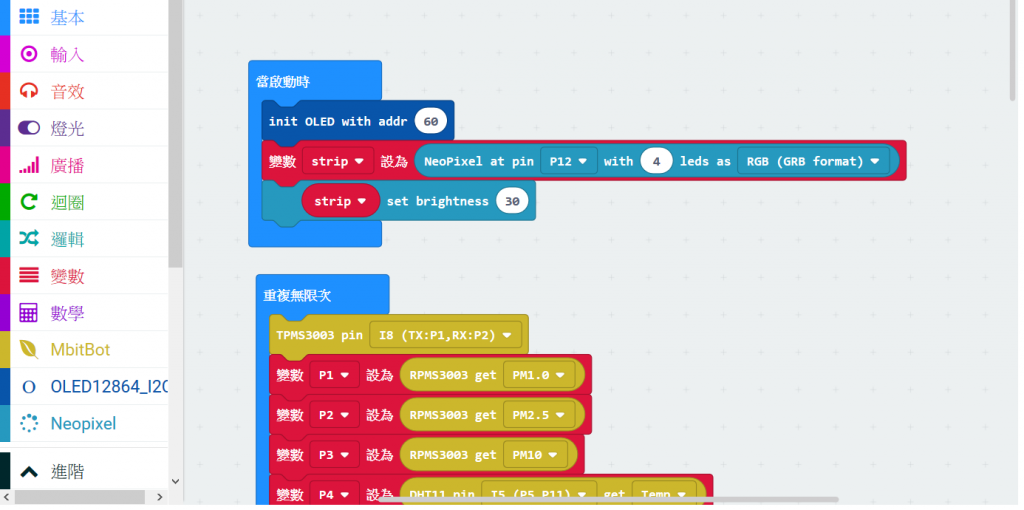
第一步先讓感測器的值顯示在螢幕上,點選OLED 並拉出初始化設定的積木
「init OLED with addr 60」 這個積木,並放到⎾當啟動時⏌。

拖曳 「Read PMS3003 pin 」出來,這個功能會讀取數值,新增五個變數並點選MbitBot 拉出Get PMS3003 與DHT11 的值,將數值放入變數內,再放到重複無限次,這一步是為了一口氣將所有數值讀取出來,記得選擇所接的接口編號。

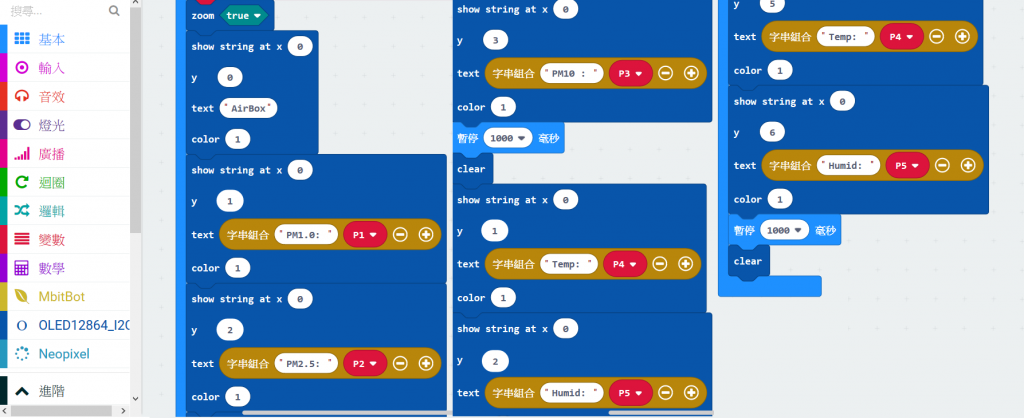
接下來將感測器數值透過螢幕顯示出來,點選OLED 並拖曳出如下圖所示的程式積木,內容是設定文字大小(ZOOM<true>是指選擇較大的字體)並拉出顯示文字的程式新增標題為「AirBox」,並依序新增標題與數值,因為我們要讓顯示的文字大一些,所以單個螢幕畫面塞不下這些訊息,顯示完空氣品質的數值後會清除,再顯示溫濕度的數值。

數值上傳ThingSpeak
接下來我們就將感測器的數值送上ThingSpeak 吧!不想傳到網路上的夥伴可以跳過這段,關於ThingSpeak 的註冊與使用這邊就不贅述了,不知道的夥伴可以Google 一下。因為我們總共有5個數值(PM1.0、PM2.5、PM10、溫度與濕度),所以要在自己的Channel 增5 個Chart ,這裡的排序是PM1.0、PM2.5、PM10、溫度、濕度。
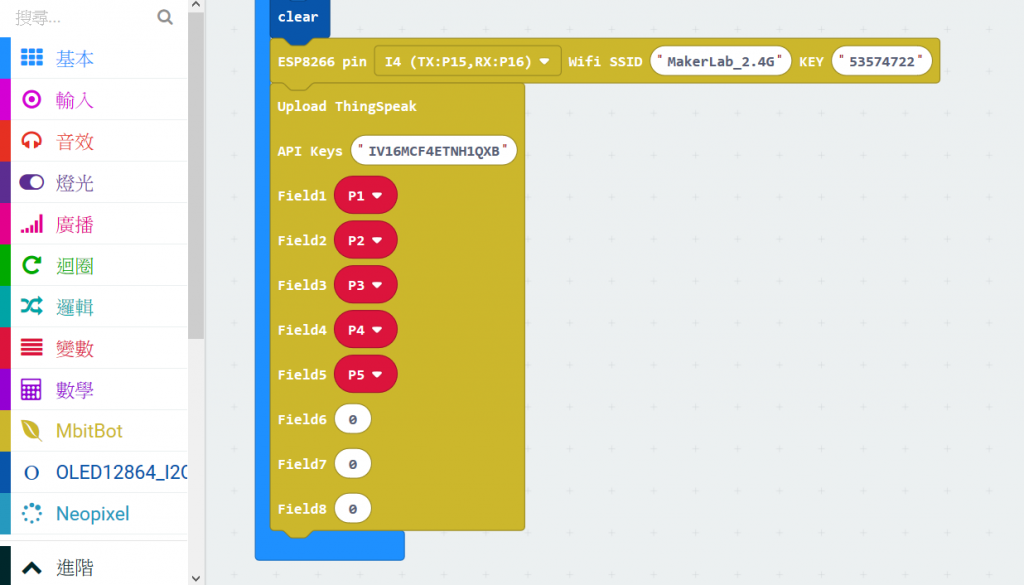
回到MakeCode ,先刪除暫停一秒的程式,點選MbitBot 並拖曳出如下圖的兩個積木,第一個ESP8266 程式積木記得選擇連接的接口,並在SSID 與KEY 填入您的Wi-Fi 帳號密碼,第二個Upload ThingSpeak 程式積木請在API Keys 的位置填入您ThingSpeak Channel 的Write API Key ,並依照Chart 的排序在下方欄位放入感測器讀值,因為我們只有5個,其餘的空著即可。

因為連接與上傳需要時間,所以程式積木本身已內含所需的延遲時間,所以不需要再額外新增暫停的積木。將上述程式下載到micro:bit ,耐心等待一段時間後應該就能在ThingSpeak 上看到自己的資料!

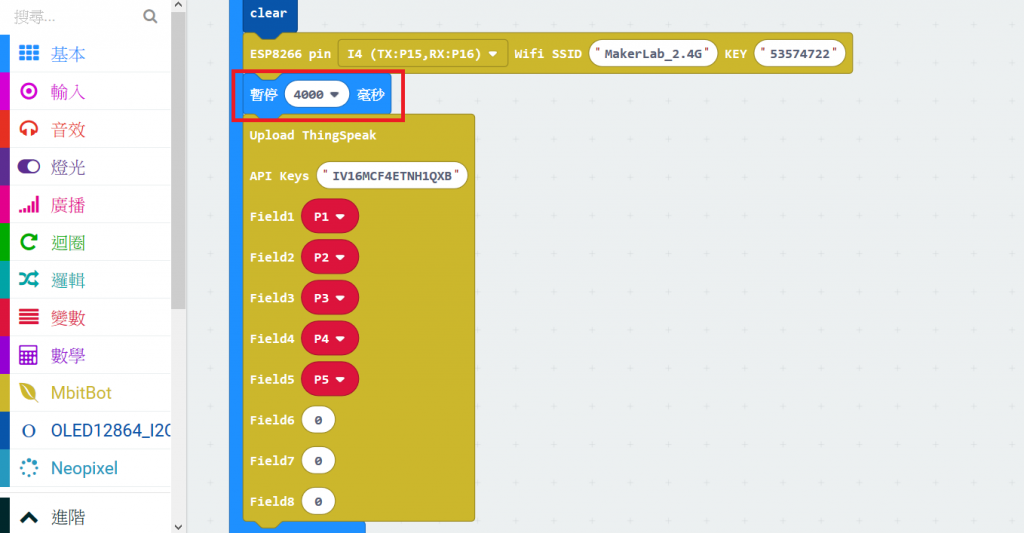
如果您過了幾分鐘都看不到資料,可能是Wi-Fi強度不夠,程式內建的時間太短,還來不及連不上Wi-Fi ,程式就執行下一步了。可以在剛剛新增的ESP8266 程式積木下方加入暫停時間,小編加了4 秒才讓空氣盒子連上,如下圖所示。

設定感測數值燈號與表情
除了顯示與上傳,當然也要亮個燈讓micro:bit 直覺的告訴我們空氣品質概況,畢竟我們選用的是0.96 吋的OLED !我們就以PM2.5 的值來作為顯示什麼顏色的依據!
首先點選左邊選單的Neopixel 並拉出如下圖的積木新增到⎾當啟動時⏌,並設定pin 為P12 (因為MbitBot 上的RGB 燈是連接在P12),後方輸入4是因為我們有4個RGB LED ,並拉出設定亮度的積木「strip set brightness」將光線調弱一點。

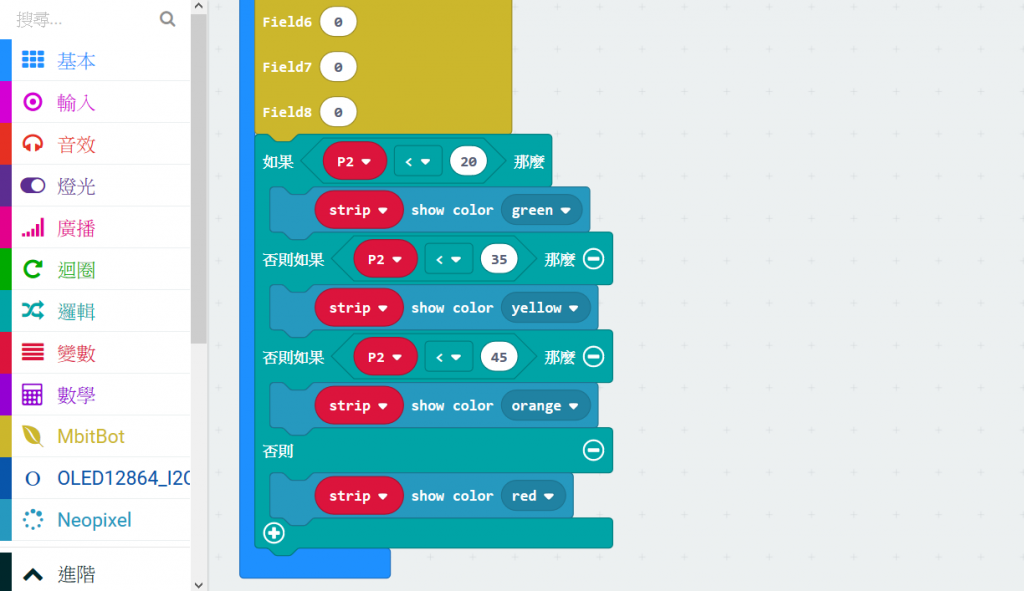
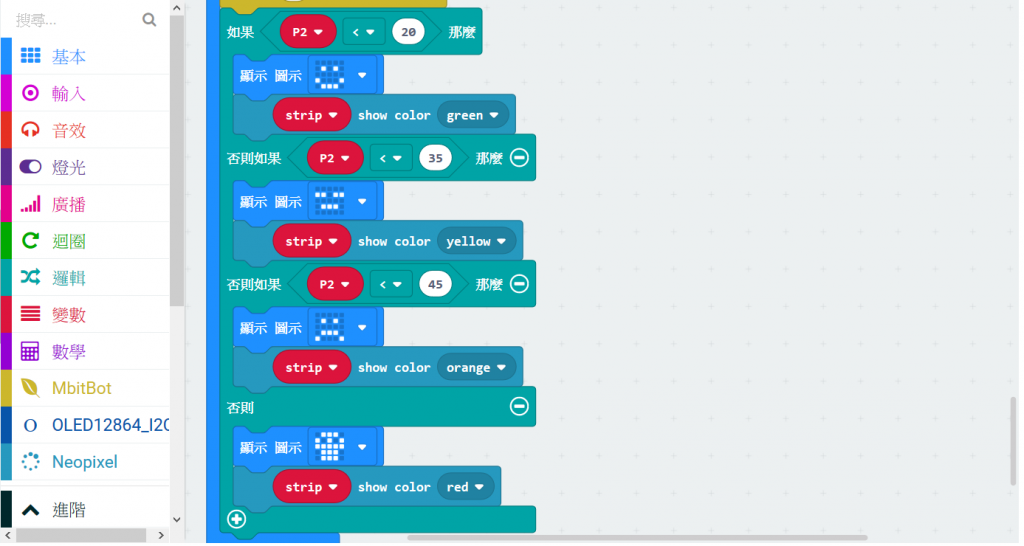
接下來新增一系列「如果…否則…」的邏輯積木,將透過偵測PM2.5 的數值大小分為4種顏色,顯示顏色的積木「strip show color 」在左側積木列的Neopixel 裡。

您也可以新增micro:bit 的表情讓空氣盒子的表達更生動。

新增完成後下載到micro:bit 裡就能如下圖般顯示!

micro:bit 空氣盒子的完整範例程式
結論
這次的上篇就到這裡,基本上該有的功能我們都已經在本篇完成了,下篇將教大家如何使用PMS3003 與ESP-12F 的低功號模式,並加入震動感測器的功能,那麼我們下篇再見!