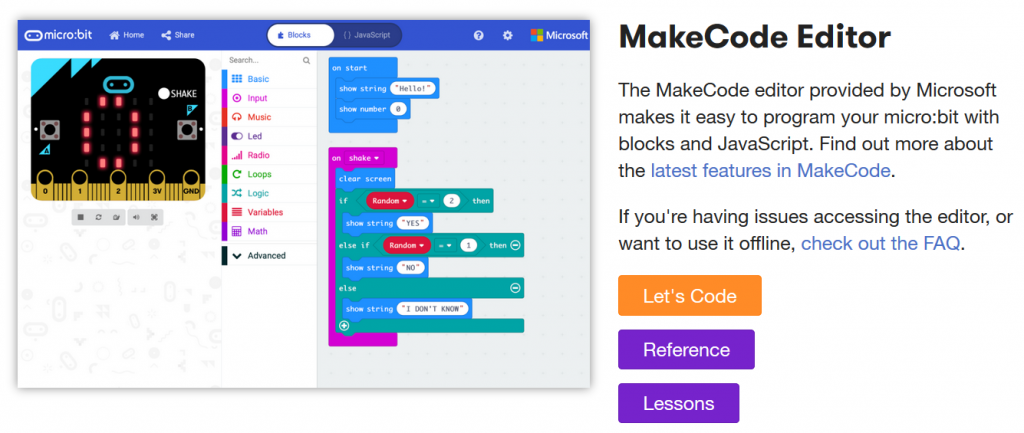
這個單元要教大家如何開始使用MoonCar(登月小車) ,撰寫程式的環境是使用大家常用的MakeCode ,點選micro:bit 官方網站,進入網址後點選Let’s Code 就可以開始寫程式了:

事前準備:
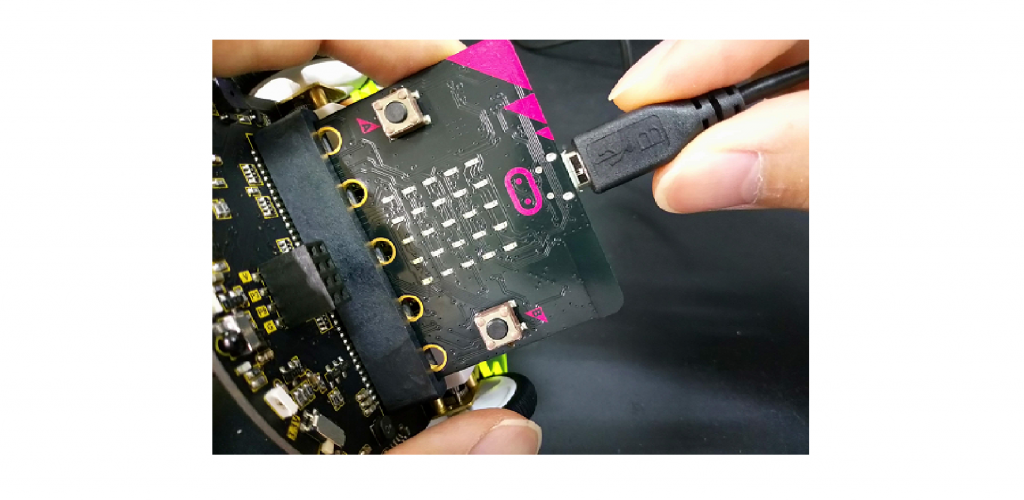
但在開始寫程式之前,首先將micro:bit 插上MoonCar 並拿出Micro USB 連接線來連接micro:bit 與電腦。


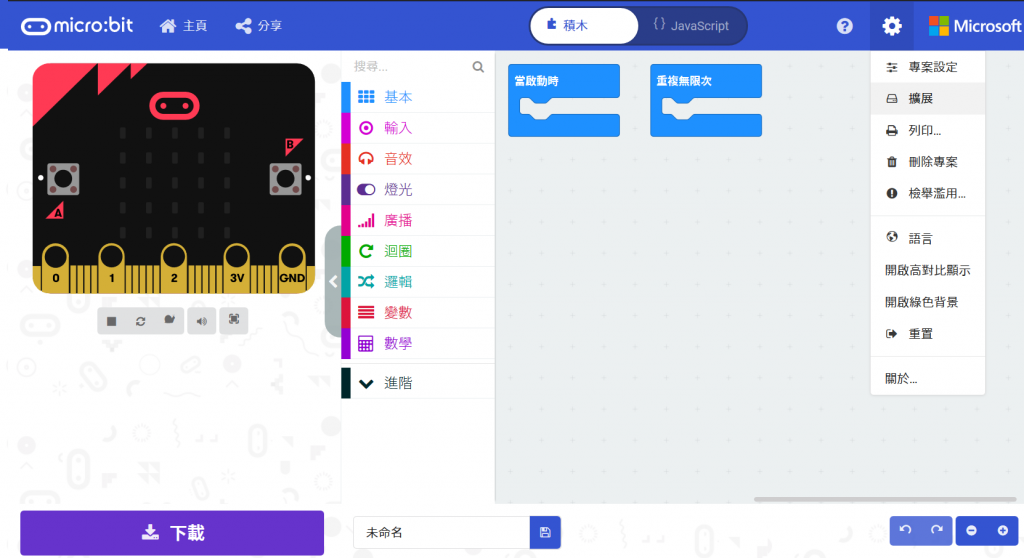
連接好後回到MakeCode 點選新增專案。

點選右上角的齒輪符號,再點選擴充,我們要新增MoonCar 的程式積木庫。

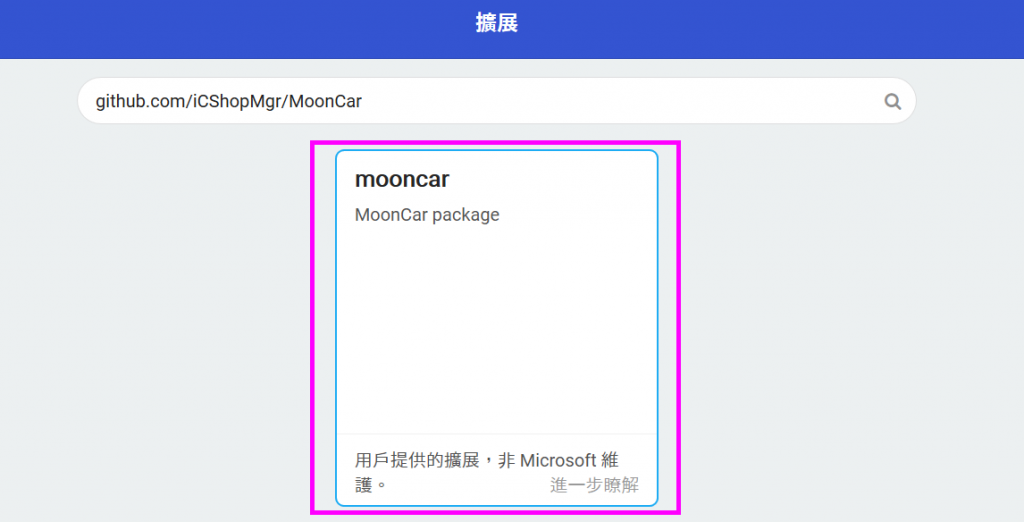
請在搜尋欄中輸入程式積木庫的網址
輸入完畢後按下放大鏡圖案搜尋,即可找到如下圖所示的mooncar ,請點選以安裝MoonCar 的程式積木庫。

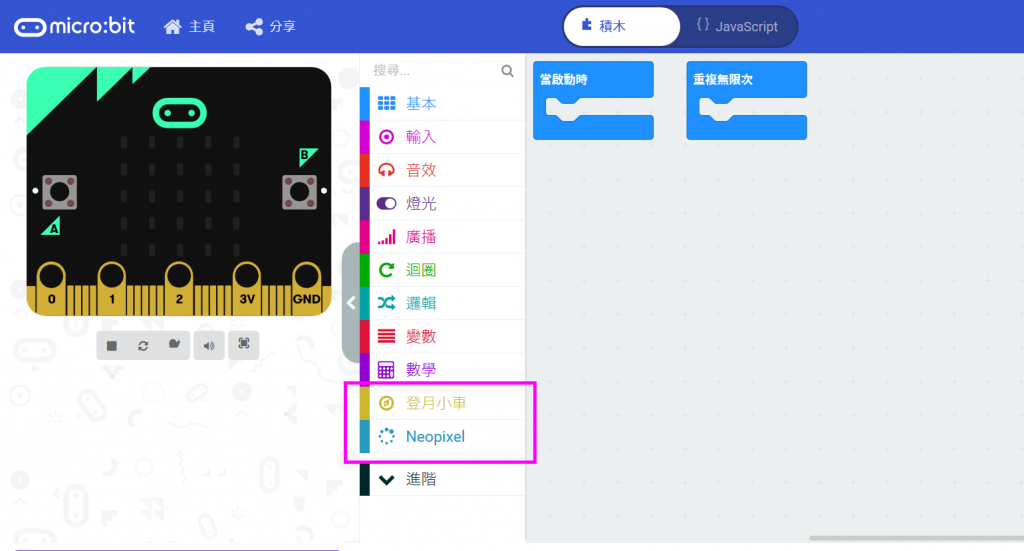
安裝完成即可在程式積木列表中看到新增了登月小車與Neopixel 兩個程式庫囉。

MoonCar 程式撰寫:
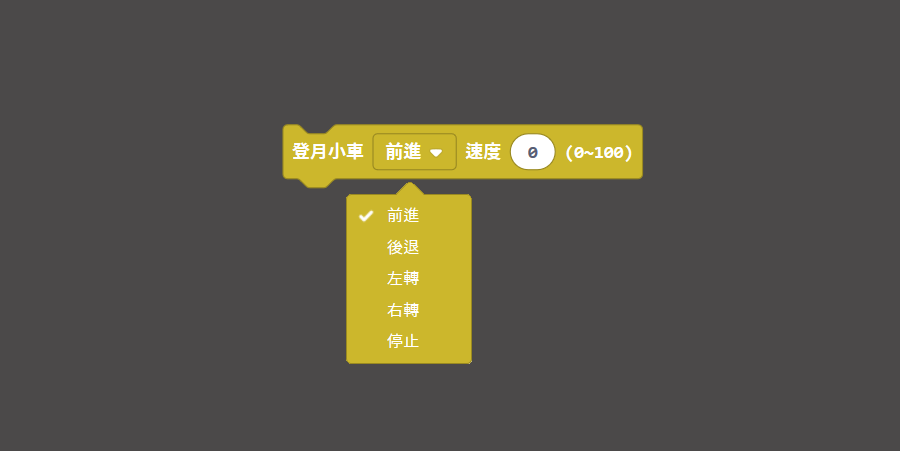
一且準備就緒後,就可以開始今天的重點~讓MoonCar 移動,從程式列表中點選"登月小車",並由子列表中選擇"登月小車 [前進] 速度 0 (0~100)"這個程式,並將它拖曳出來。

這個程式可以選擇讓MoonCar 進行五種動作,分別是[前進]、[後退]、[左轉]、[右轉]與[停止],速度後方則可以自行輸入數字控制0~100% 的動力。

既然已經知道程式該如何使用與調整,就讓我們來牛刀小試一下吧!
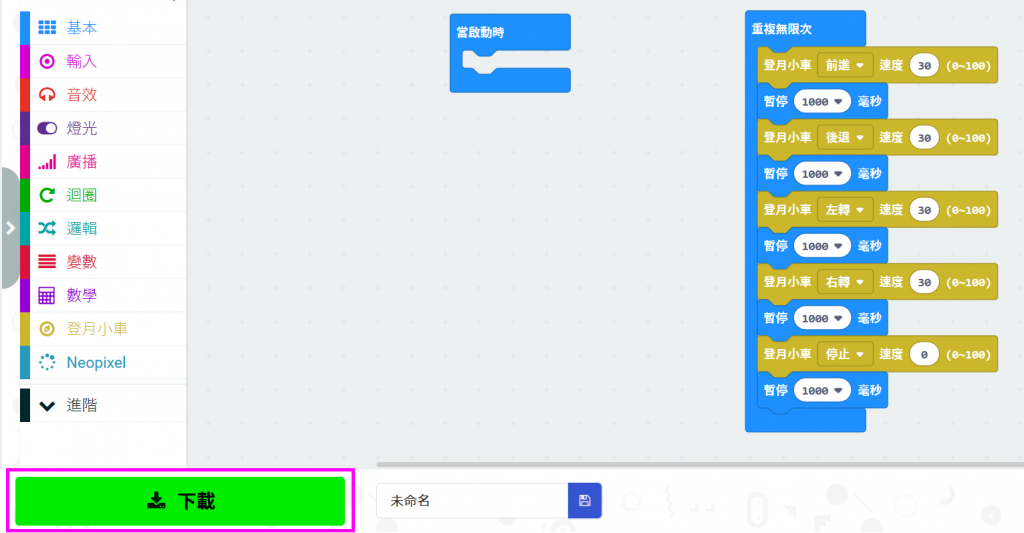
如下圖將每個動作都寫出來,並在每個動作下方加上暫停時間,下圖速度的部份是輸入30%,您可以依照您的喜好輸入數值,範圍是0~100。

撰寫完畢後點選左下角的下載,將程式下載到micro:bit 裡。

如果您還不會下載或從未使用過micro:bit 的人,可以參考 micro:bit 官方的教學(請點連結)
下載完畢後將Micro USB拔除,並打開MoonCar 正後方的開關,放在桌上就可以看到MoonCar 依照您所撰寫的程式移動囉。


總結:
在這個單元我們學會了如何使MoonCar(登月小車) 移動,並且知道如何調整MoonCar 的速度。下個單元我們將向大家演示如何使用MoonCar 周圍的LED 燈,除了教大家混色外,也試著透過一些邏輯程式來玩點不一樣的,下個單元見!